 |
|
Ostatnio skończyliśmy na etapie ułożenia poszczególnych elementów na stronie. Dziś dokończymy nasze dzieło i nadamy |
rastrowych w Illustratorze i wcale nie potrzebujemy do tego Photoshopa. Wystarczy trochę kretywnego i nieszablonowego myślenia. Zapraszam! |
Kolory
|
|
Oto moment, od którego zaczynamy w tym tutorialu. Wszystko jest na swoim miejscu, ale brakuje tu jakichkolwiek kolorów, |
Falbanki też mają na siebie nałożoną tę teksturę, więc od tego zaczniemy. Potem nałożymy gradient na główną ramkę i stopkę |
Tekstura na której pracuję do ściągnięcia tutaj.  |
|
Tło i falbanki |
|
Prostokąt, który teraż służy mi za tło ma wymiary dokłdnie takie, jak musi mieć tło z mojej tekstury papieru. Posłuży mi więc za maskę przycinającą. W Illustratorze, odwrotnie niż w Photo- shopie, maska przycinająca musi znajdować się NAD obiektem do przycięcia. Kiedy wstawię moją teksturę ( Plik » Umieść), |
ustawię ją więc pod prostokątem-tłem, potem zaznaczę oba obiekty i kliknę prawym przyciskiem myszy. Następnie wybiorę "Utwórz maskę przycinającą". To samo zrobię z falbankami.
Oto jak to wygląda: |
 |
|
Po tym, jak wstawiłam teksturę w odpowiednie miejsca, widać, że potrzebne jest też rozróżnienie ich pomiędzy sobą. Tekstura |
w tle musi miec nieco mniejszą saturację i być nieco ciemniejsza niż ta na falbankach. Na poniższym rysunku przedstawiam jak to robię. |
 |
|
 |
|
Główna ramka i stopka |
|
Nadamy teraz kolory poszczególnym elementom. Pamiętajmy, że możemy nadawac wiele wypełnień i obrysów różnym obiektom. |
Nasza główna ramka składa się z paru kolorów i specjalnie nadanego cienia. Zaczniemy od niej. |
 |
|
Ramka ma już kolor, teraz dodam dwa ważne cienie. Jeden to koło w konkretnym kolorze, z przezroczystością Pomnóż. |
Drugi to cień oddzielający główną ramke od stopki. |
|
|
Na etapie na którym jesteśmy wygląda to tak: Mamy już kolory tła, falbanek, głównej ramki i stopki. |
Pokolorowałam też teksty na biało i na brązowo. Pozostaje nam nadanie koloru buttonom, menu i wstawienie zdjęć. |
Menu
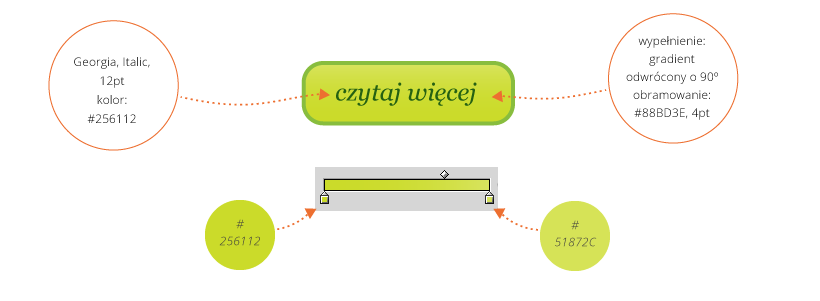
Buttony

Buttony: hover |
|
Hover jest taki sam jak normalna wersja buttona, dodałam jedynie nieco blasku, aby było czuć, że się na niego najechało. |
Ten blask to kolejne wypełnienie gradientem biało-białym. |
Przesuwaki
|
|
Nasze kółeczka pokazujące, które zdjęcie jest wyświetlane w sliderze to po prostu 3 kółeczka o średnicy 8px, z obrysem o grubości 1 px. |
Posługuję się dwoma kolorami: wypełnienie - #A48A7B i obrys - #634E42.T o znaznaczone ma po prostu odwrotne kolory niż pozostałe. |
 Wstawianie zdjęć |
|
W poprzednim tutorialu, na etapie rozmieszczania poszczegól-nych elementów zaznaczyłam miejsca, w których będą zdjęcia. |
Teraz wystarczy zaimportować je do pliku ( Plik » Umieść ), wstawić POD prostokąt służący za maskę przycinania i przyciąć. |
 |
|
Ciąg dalszy nastąpi... |
|
Strona wciąż jest jeszcze nieco surowa, ale w tym miejscu kończę ten tutorial. Postanowiłam tak zrobić, żeby Was nie przeciążyć, od tej chwili zaczynam dodawać cienie, blaski, efekty rastrowe, |
które nazywane są przez wielu projektantów "smaczkami". Są bardzo ważne, dlatego na wytłumaczenie ich poświęcę osobny artykuł. Dzięki za uwagę! |
 |
|
wtorek, 2 października 2012
Jak zaprojektować stronę www wyłącznie w Illustratorze? Część 4: Kolory i tekstury
Subskrybuj:
Komentarze do posta (Atom)







Witam! Bardzo podoba mi się ta seria o ai. Mam pytanie o gradient, który zrobiłaś w punkcie czwartym przy 'przesuwakach'. Szczerze mówiąc nie wiem, czy dziś nie potrafię czytać ze zrozumieniem czy robisz to inną metodą niż tą którą znam, a ja nie potrafię tego zatrybić :) Była bym wdzięczna, za szerszą podpowiedź, jak osiągnąć taki efekt.
OdpowiedzUsuńPozdrawiam!
Marysia
Jako właściciel małego przedsiębiorstwa, zawsze szukałem skutecznych, ale przystępnych cenowo rozwiązań reklamowych. Trafiłem na https://haiku.com.pl/ i jestem zadowolony z efektów naszej współpracy. Zaproponowali mi nie tylko atrakcyjne ceny, ale także innowacyjne i efektywne strategie promocji mojej marki.
OdpowiedzUsuń